UVi – Utlimate Weather App (concept)
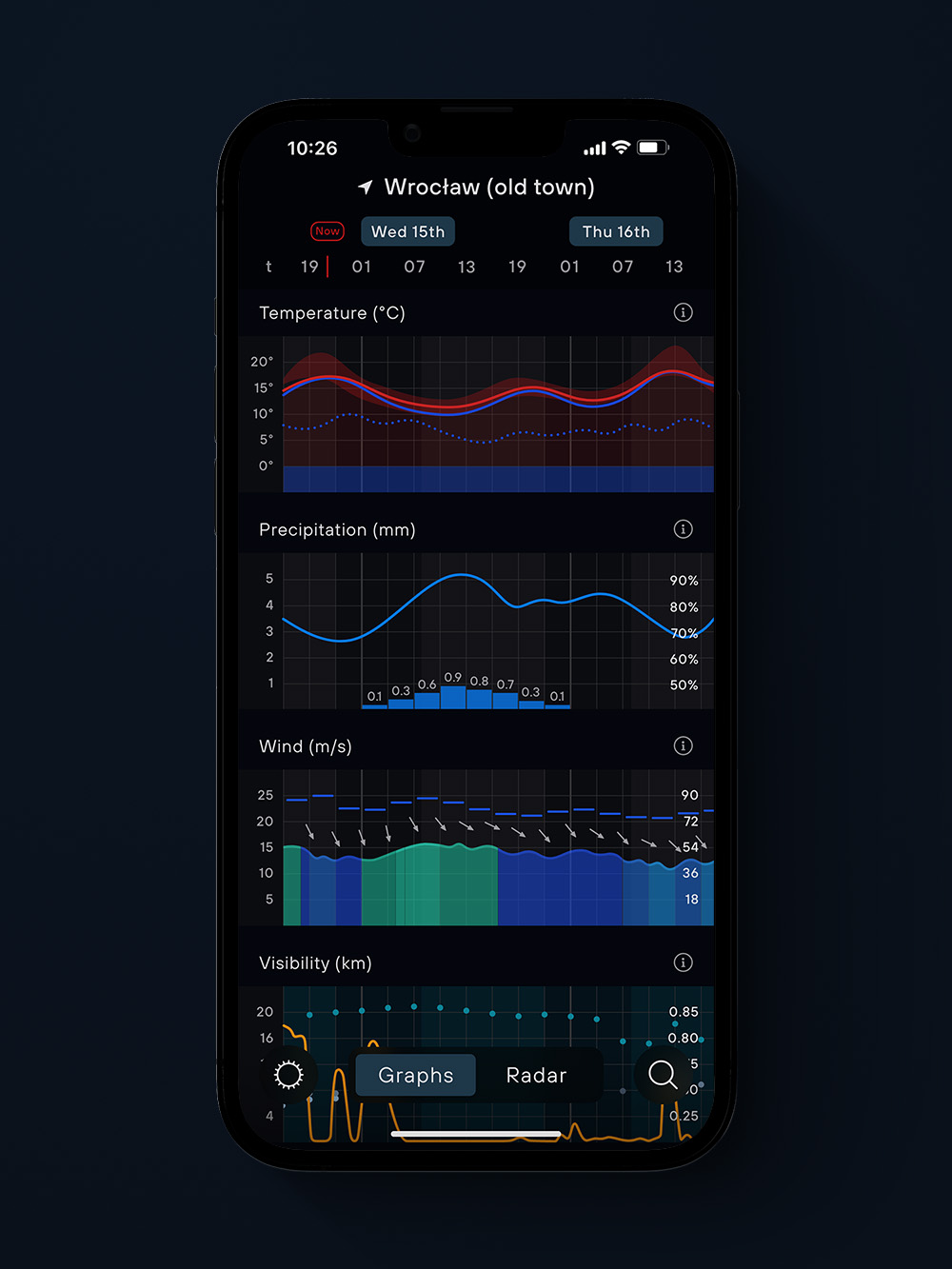
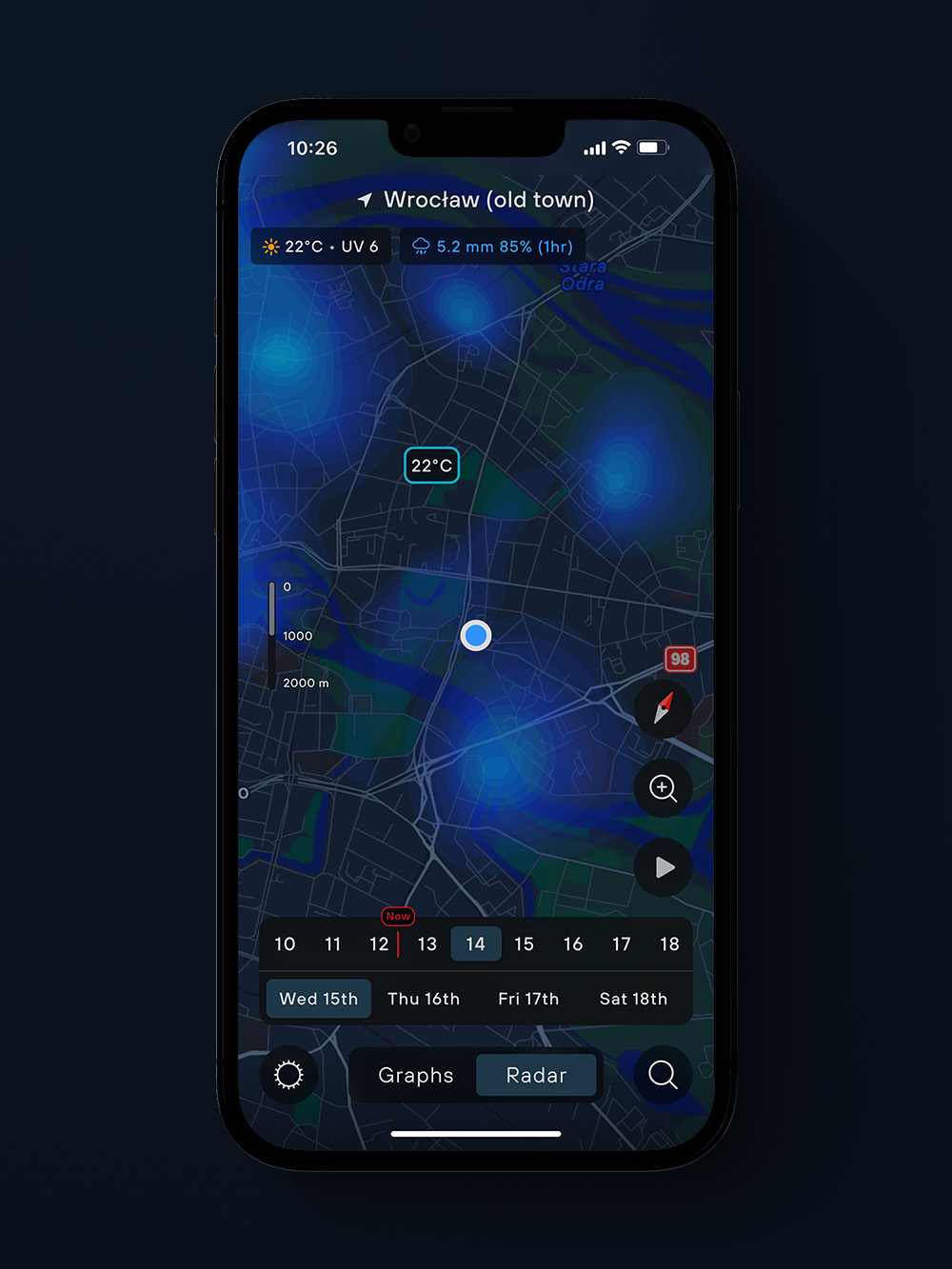
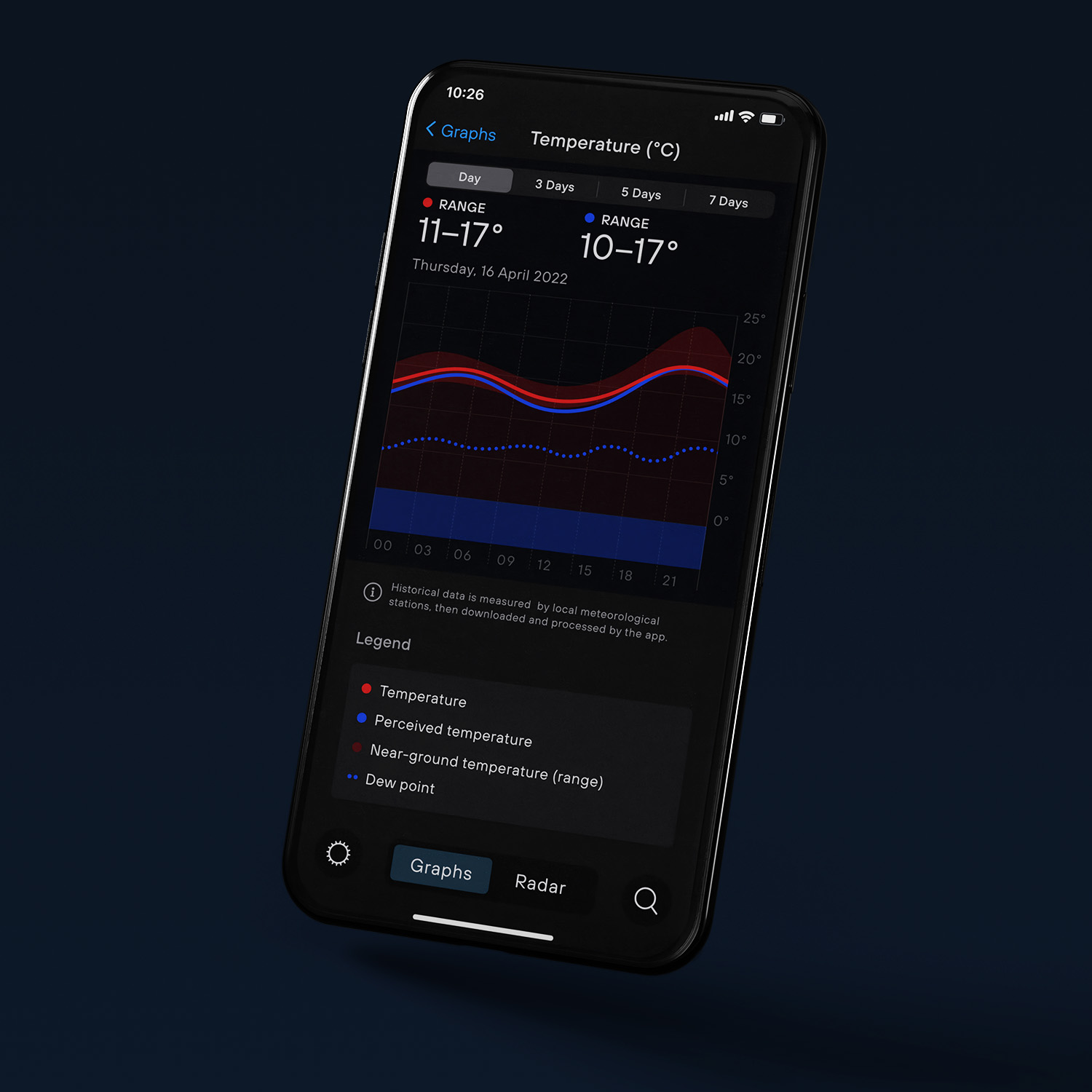
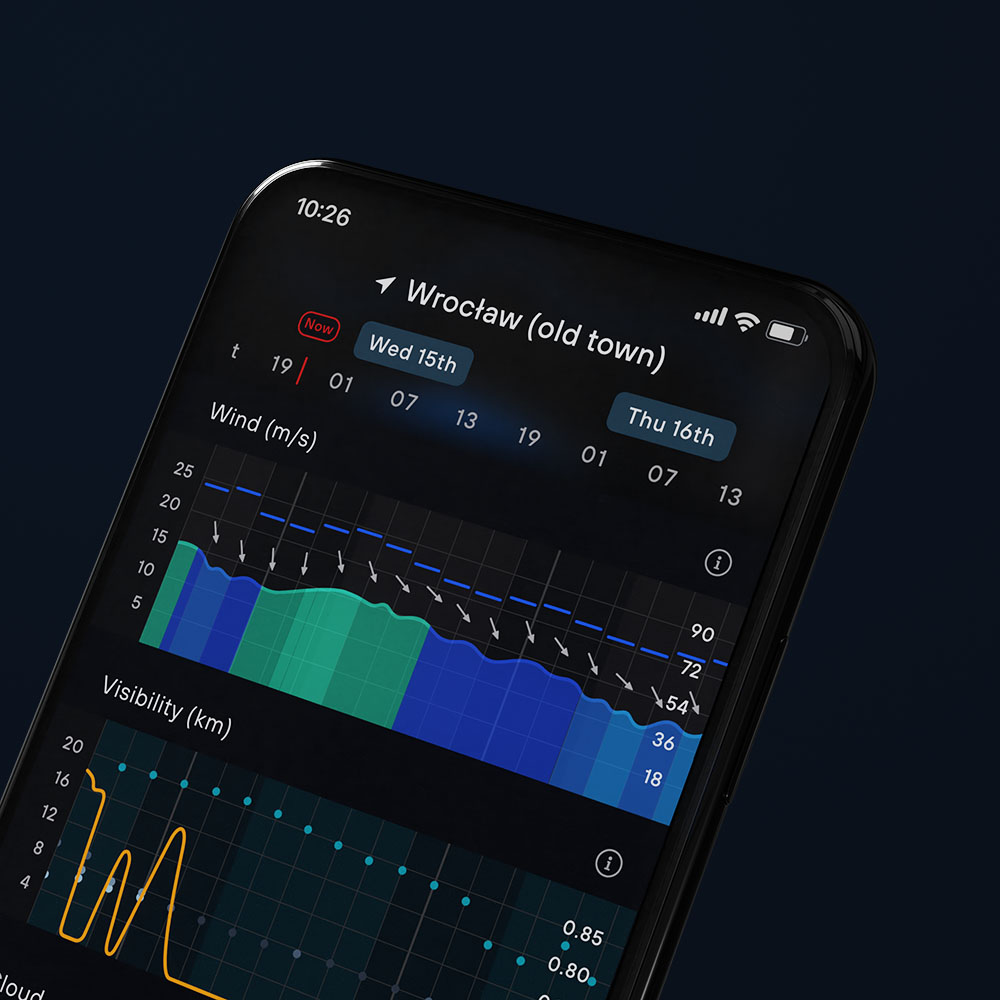
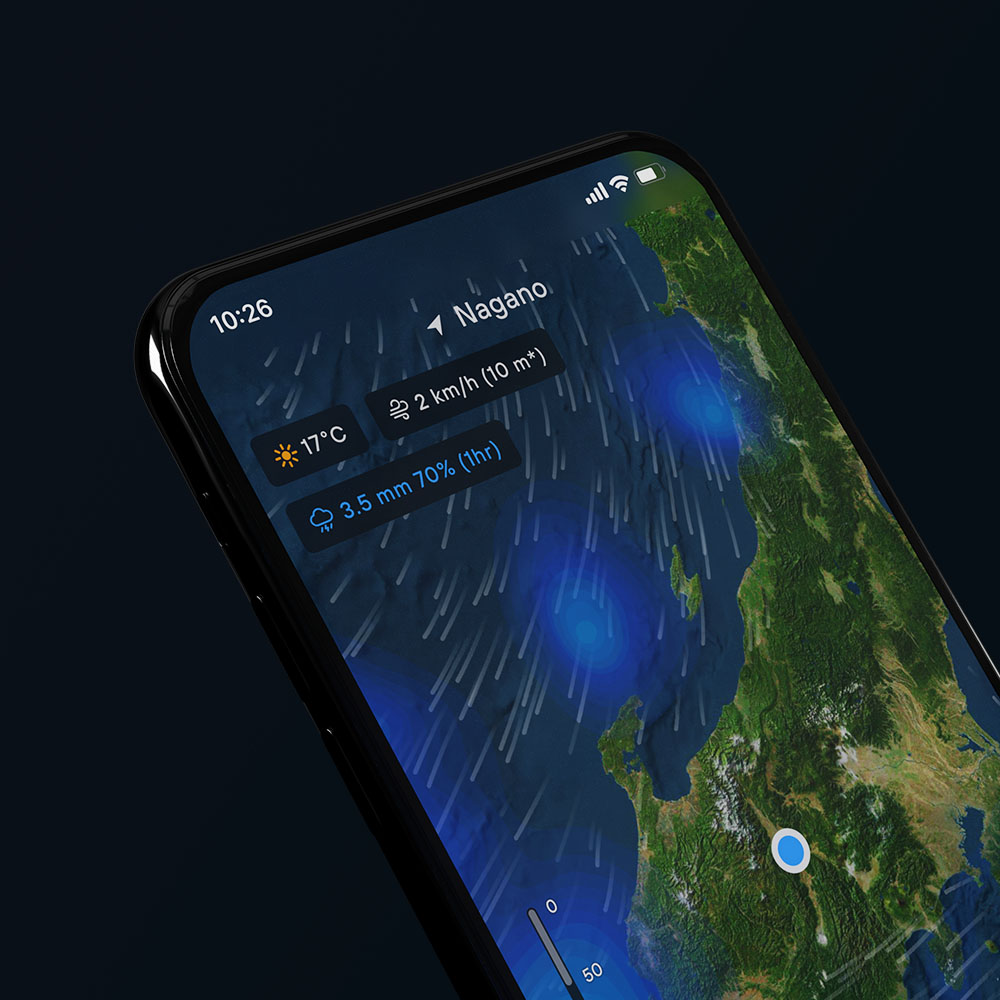
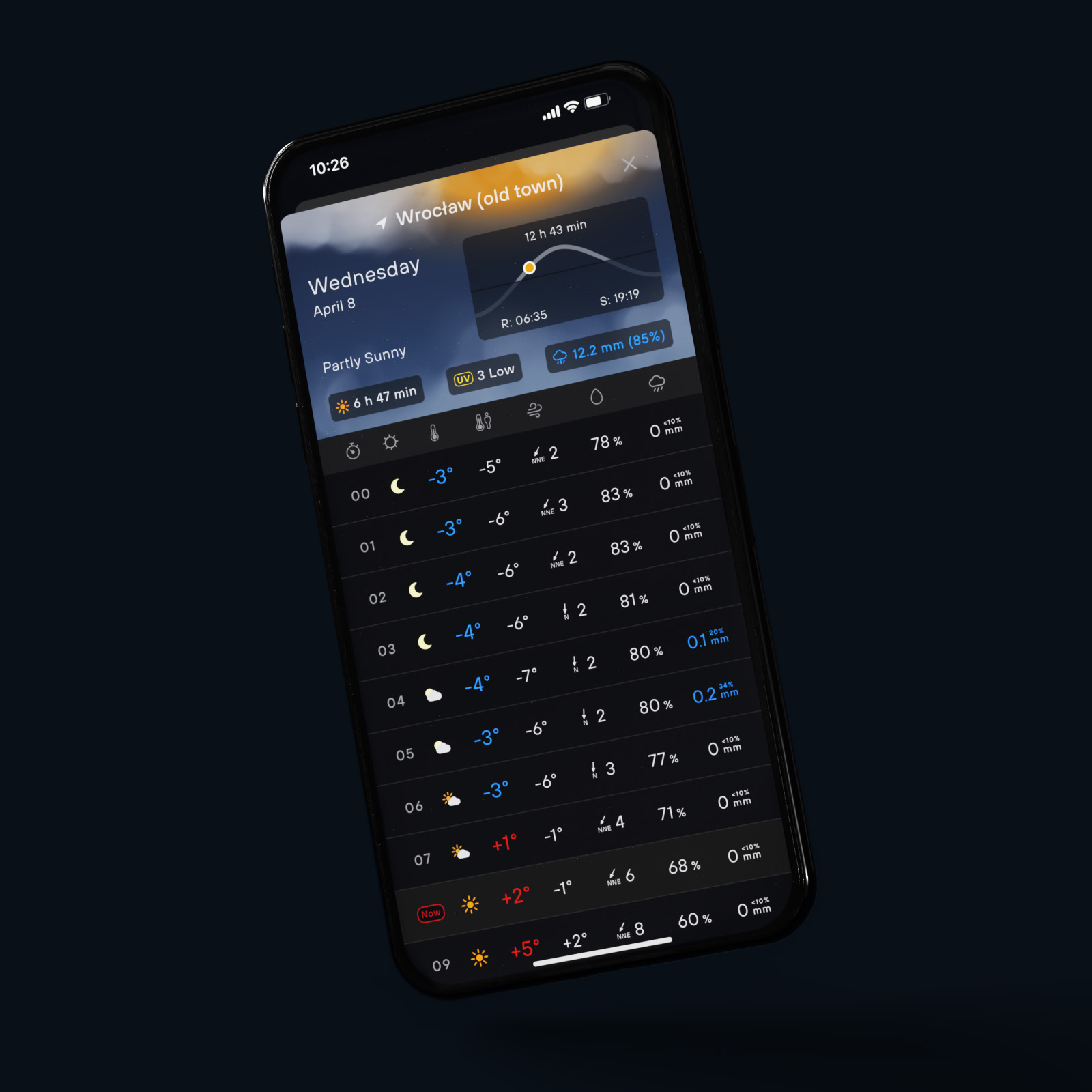
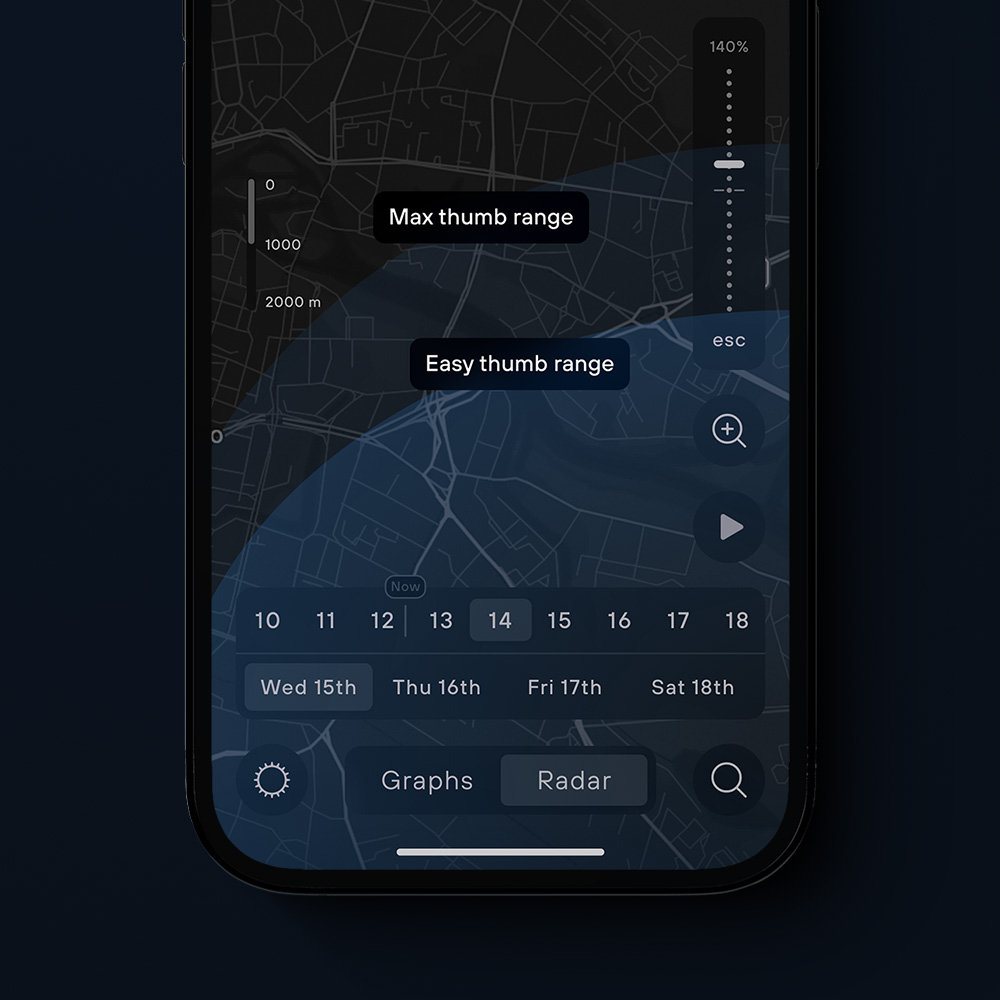
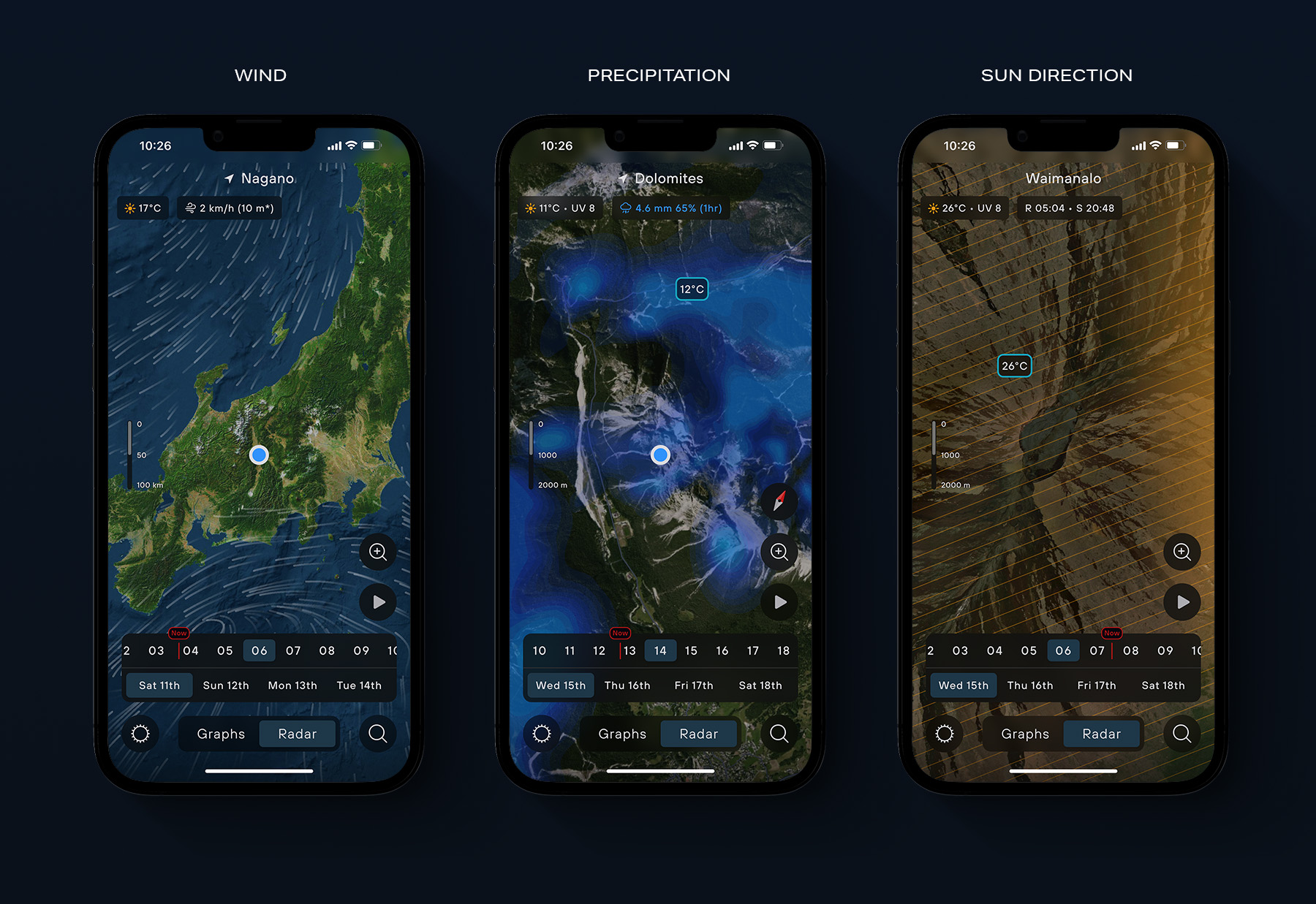
There is a saying in design industry that every designer has to design a weather app at some point in their career. I took on the challenge with two major points in mind. One: I would want to have both map radar and detailed graph in the same app. Two: one-finger navigation for 70% of the app features is a must.
SCOPE OF WORK
UX & UI, Mobile App (Concept)
2022
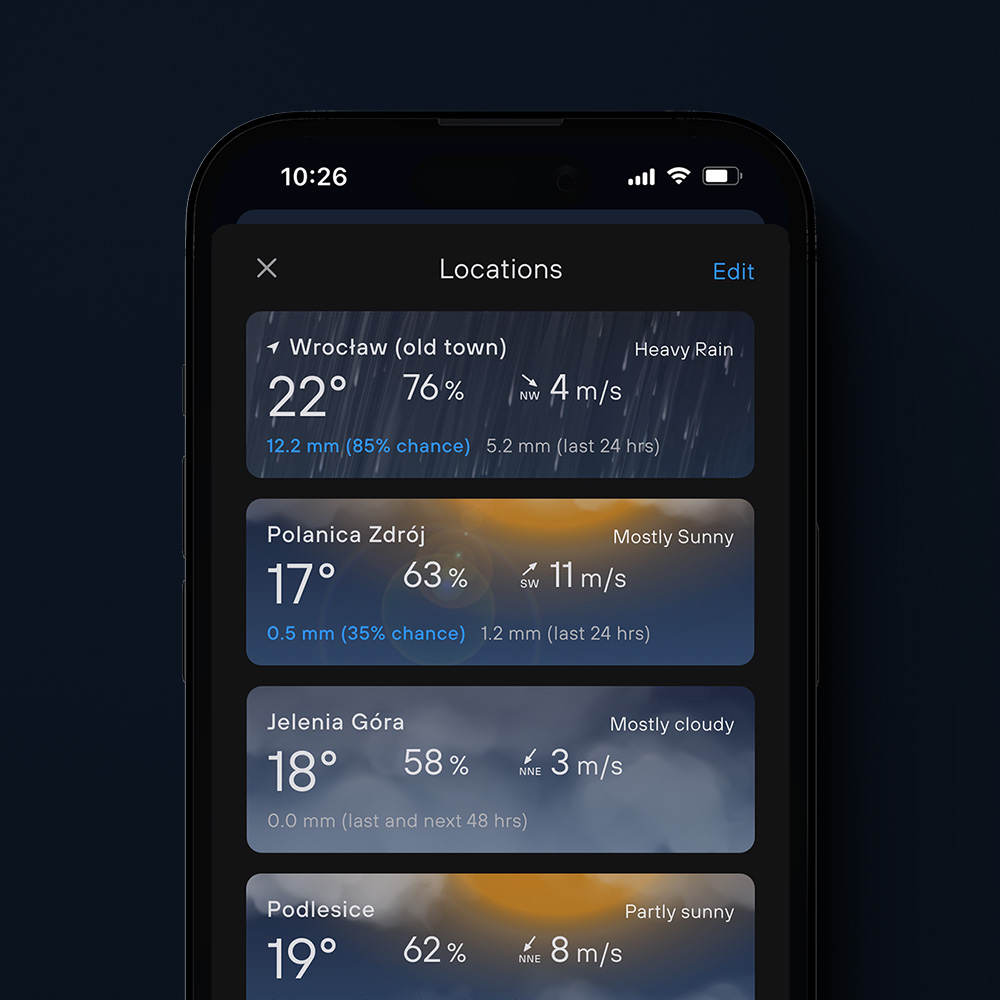
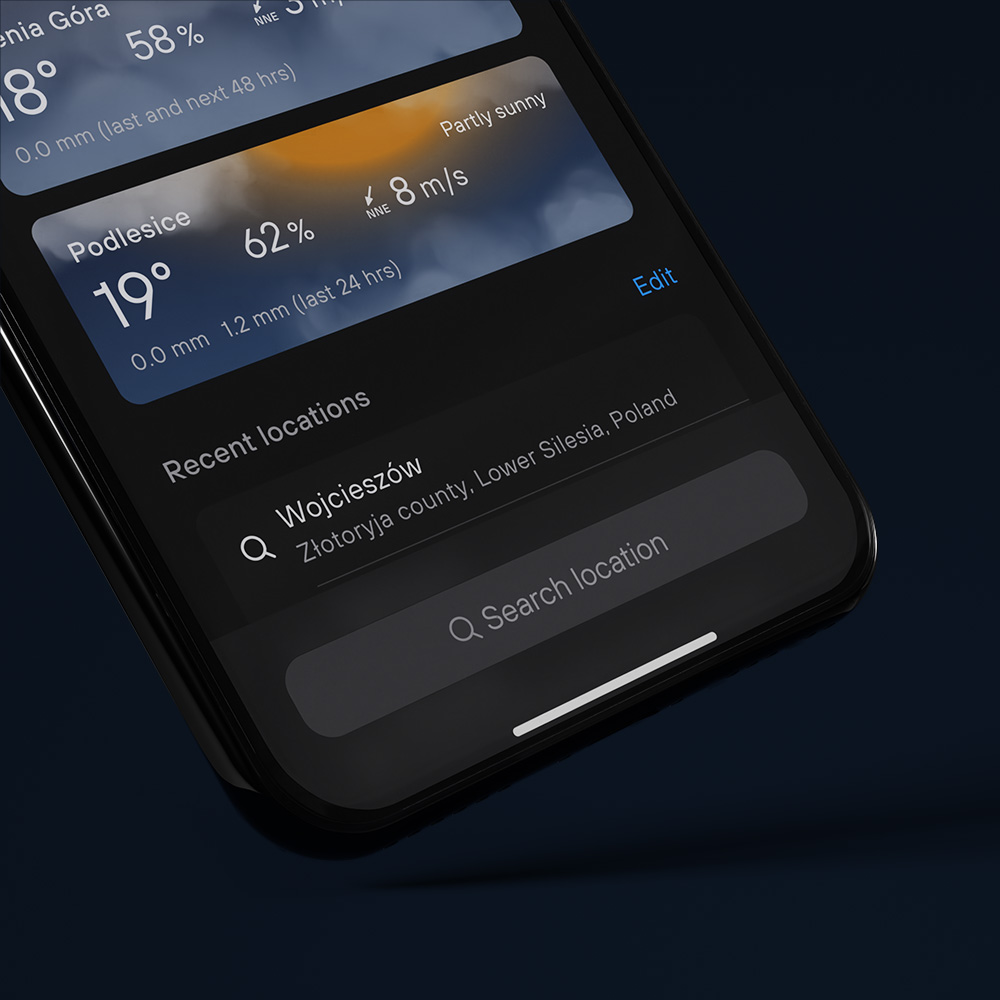
Locations
Favorites show as in-app wigdets, allowing to quickly check the basic weather details on most frequently viewed locations, whereas search field is located on the bottom for easy thumb reach.
Settings
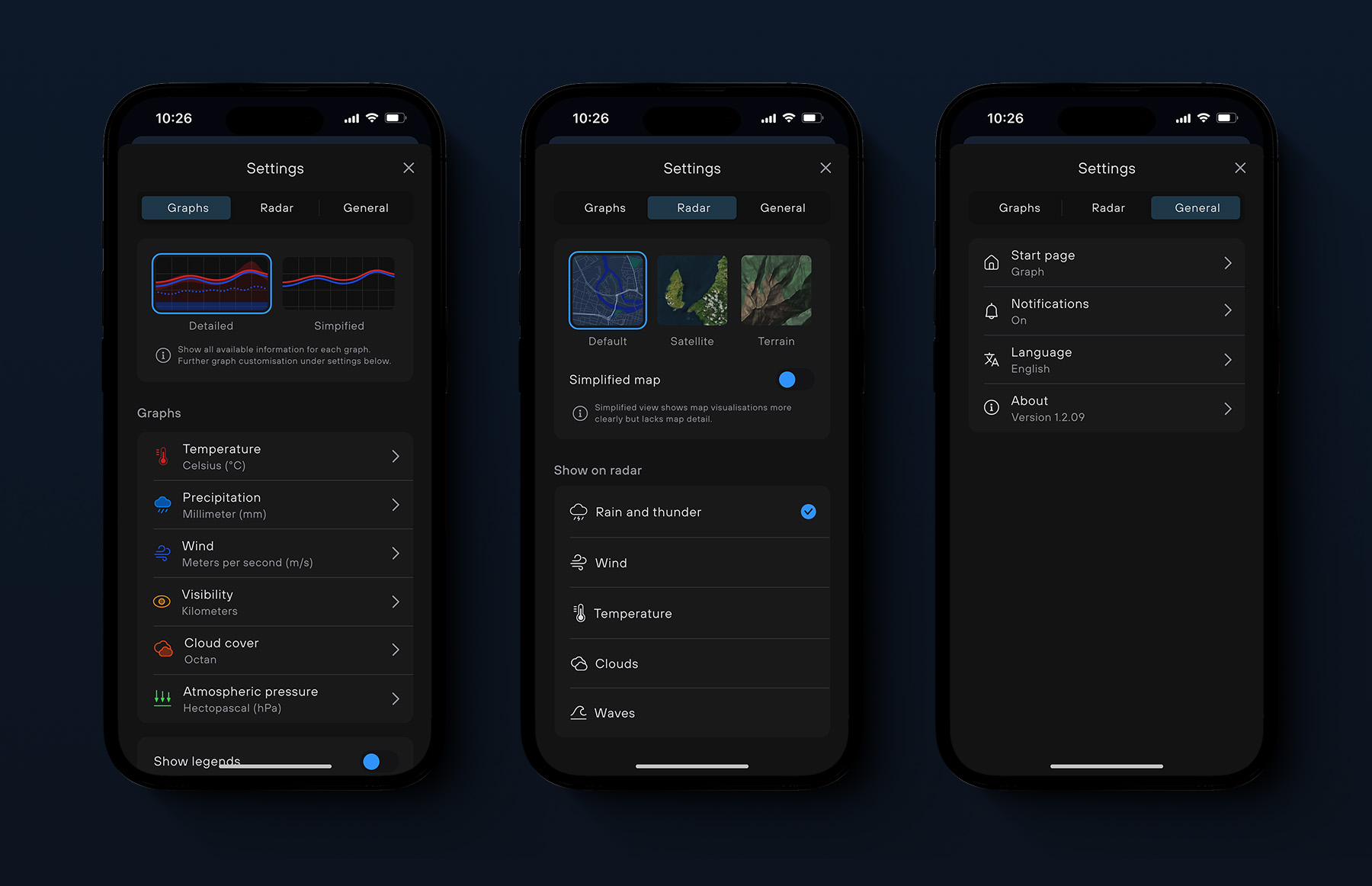
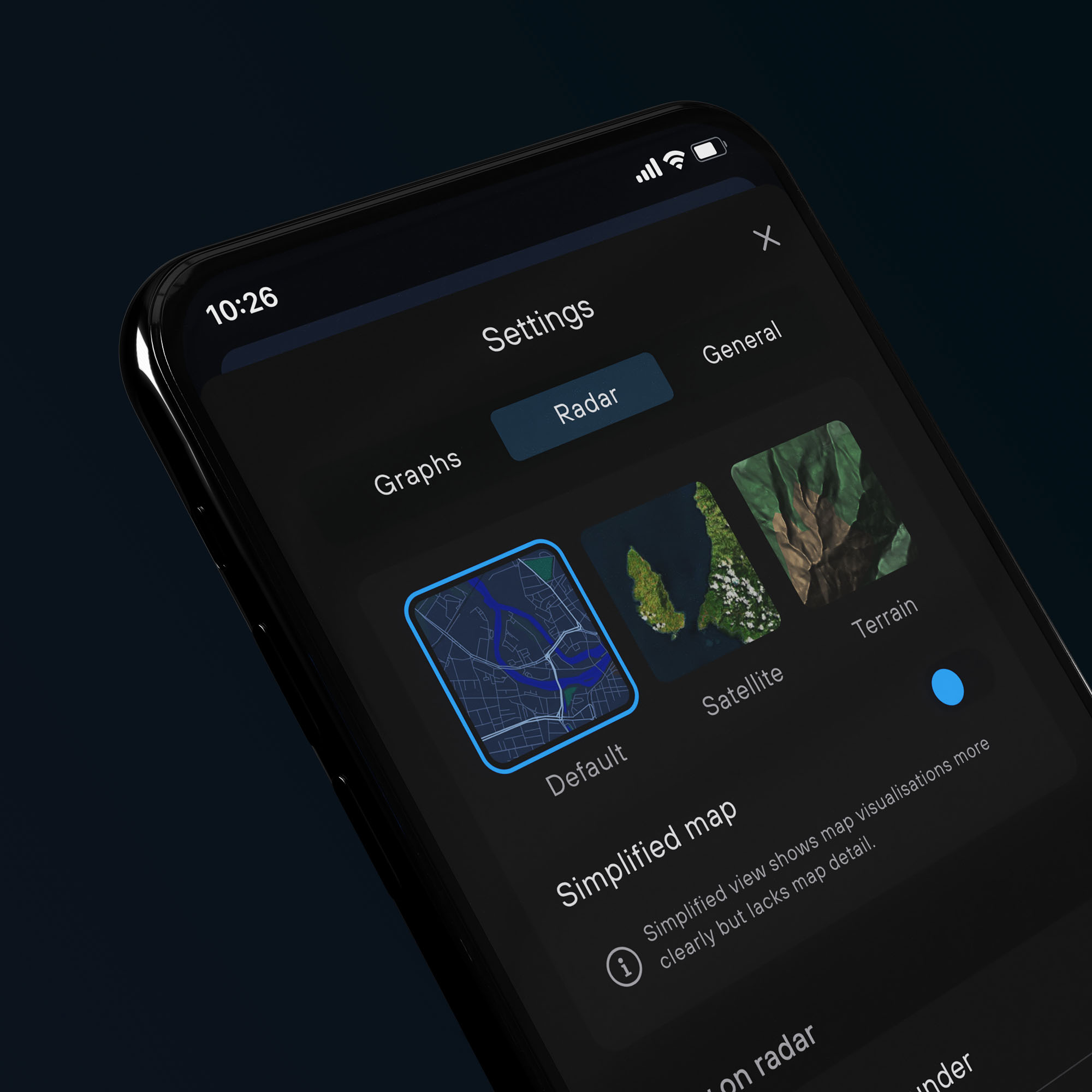
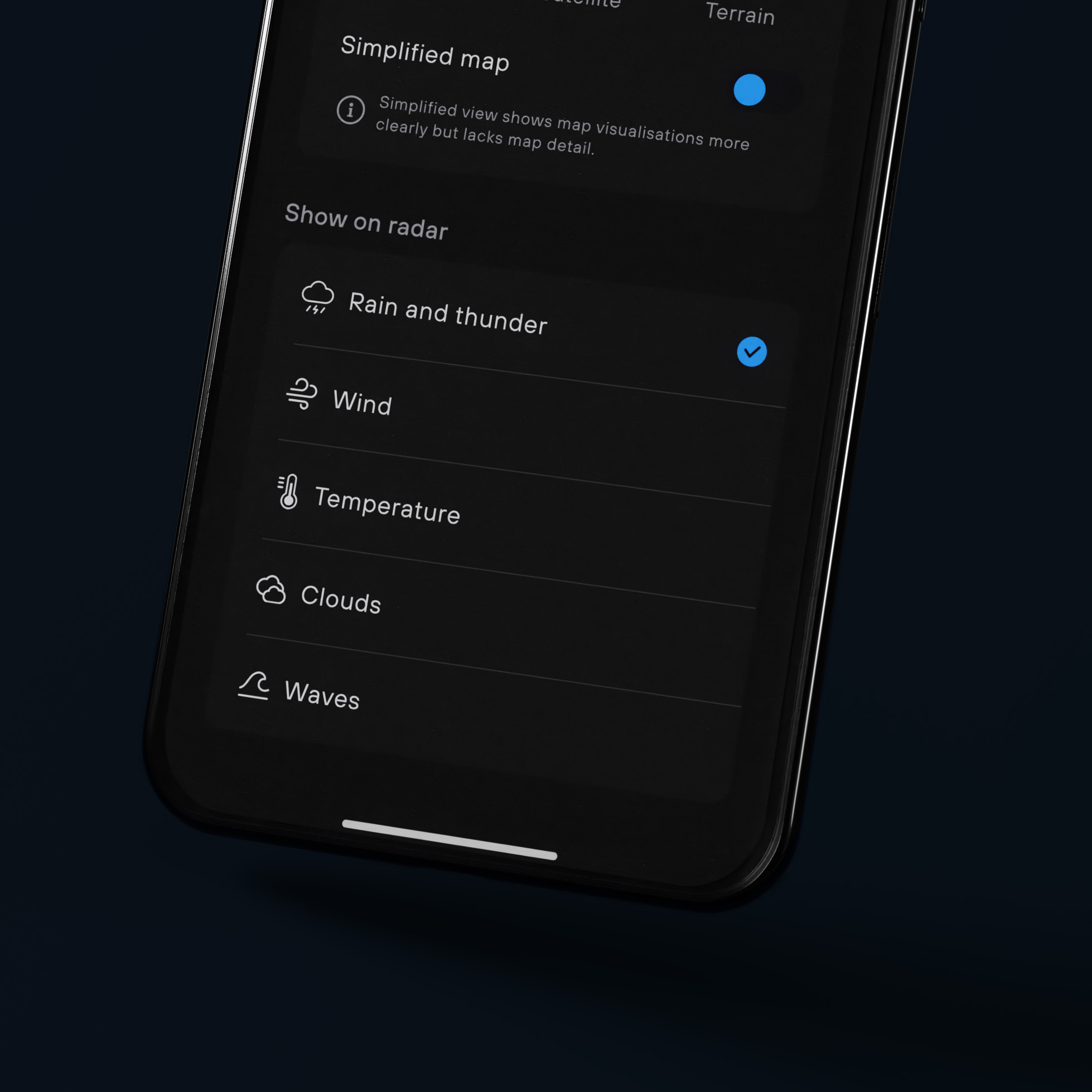
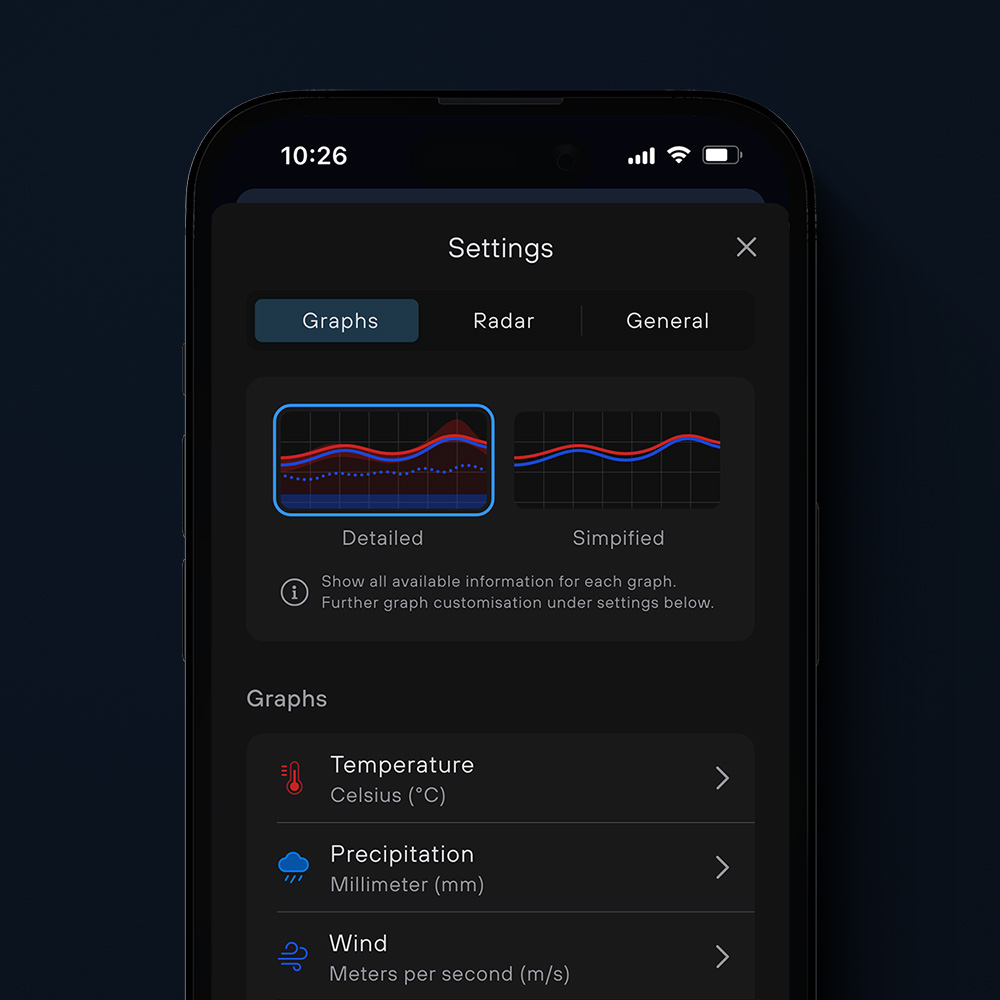
Settings are devided to three main sections and available from every screen in their respective tabs.
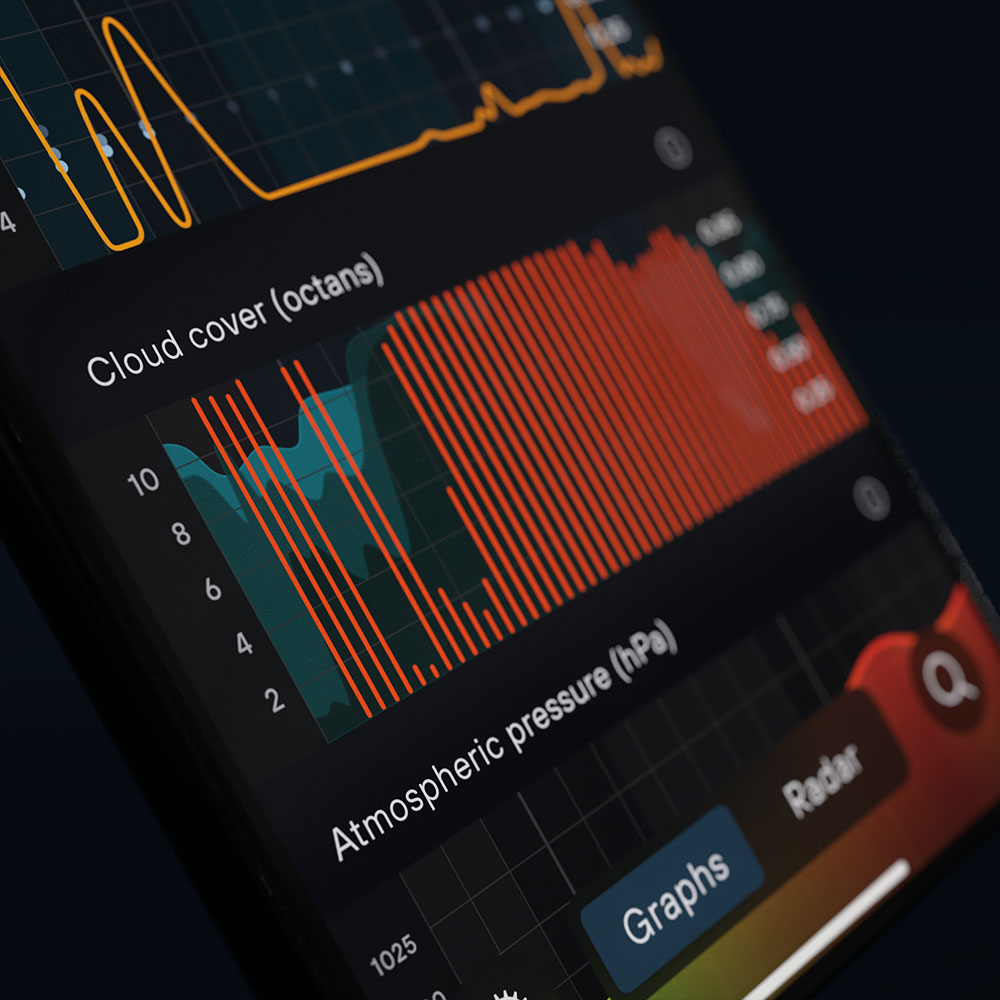
Graph Settings
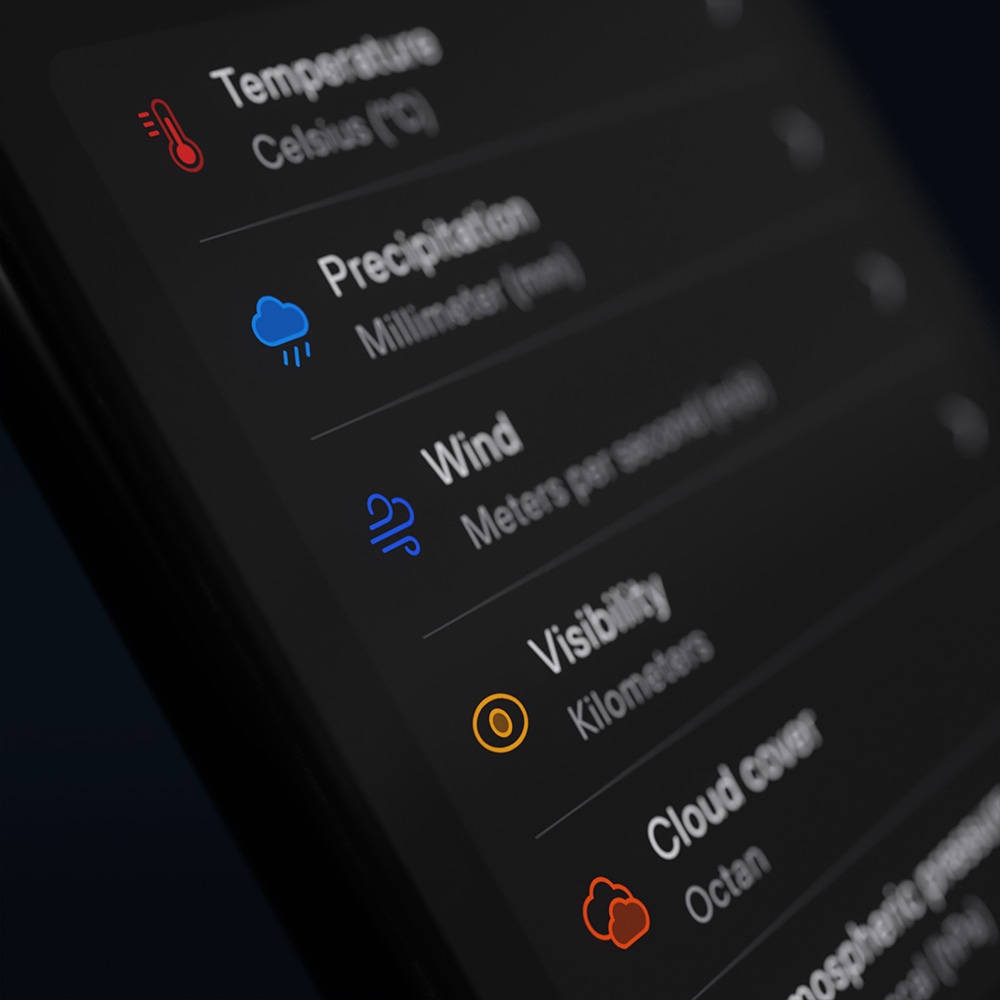
Apart from choosing between detailed and simplified graph view, user is also able to set the graph order and hide or customize each graph.
App Icon and Widgets
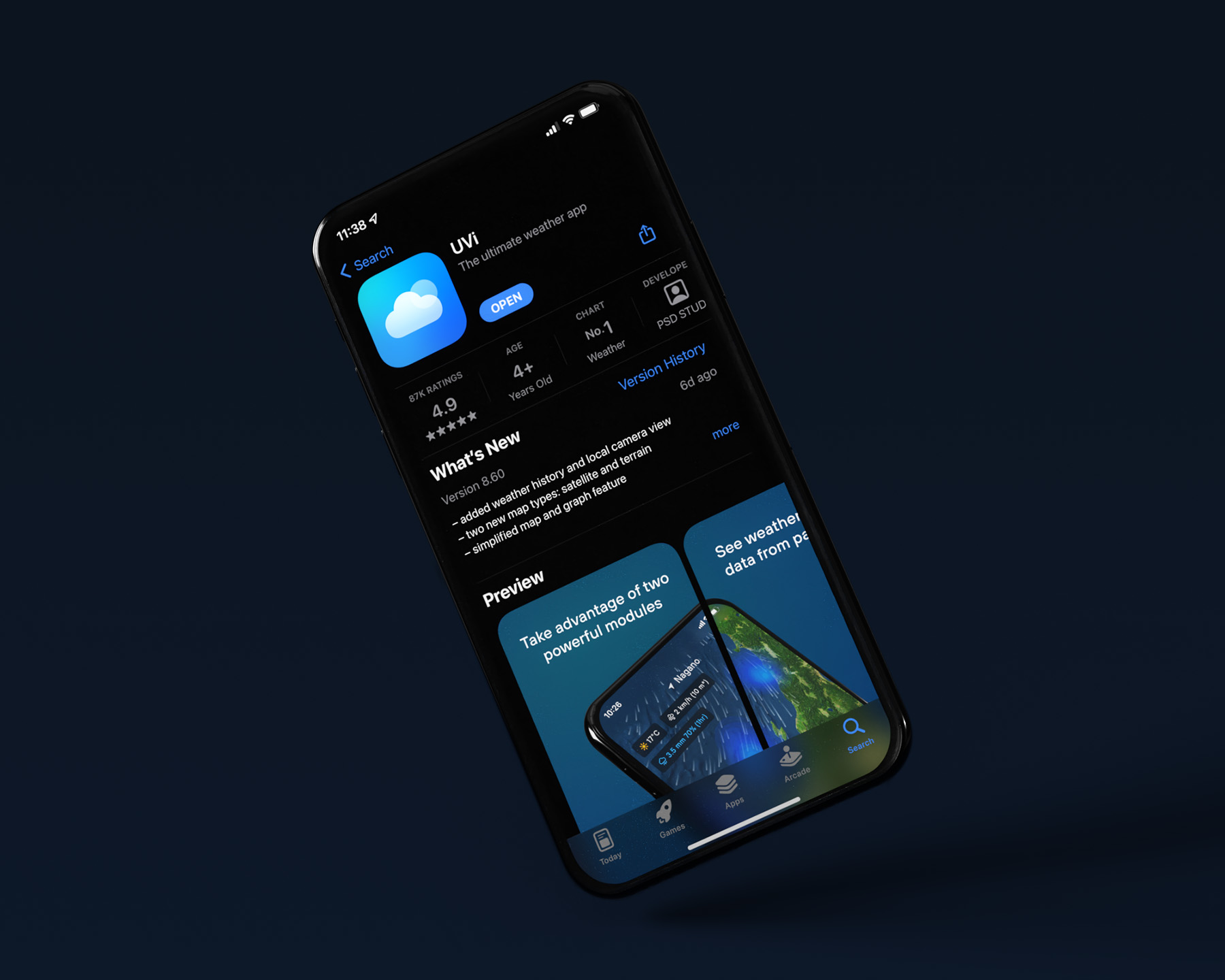
App Store Page
Credits
Maps layers used: Apple Maps and Google Maps.
Clouds and mist textures by upklyak / Freepik
Rain texture by spoofdecator
Are you a developer and like the concept?
Contact me
Related Projects
Piotr is an independent, self-taught, multi-disciplinary graphic designer with over years of experience in design industry. His main focus is in UI and UX, visual identity and web design
© 2023 PSD STUDIO and respective brands.
Made in Poland ♥︎